WordPress là phần mềm mã nguồn mở miễn phí tương trợ viết blog cùng nhiều chức năng khác. Chính do vậy, hiện tại mang rộng rãi công ty, nhãn hàng lớn đang vun đắp và vận hành website của mình trên mã nguồn này. Vậy cách bề ngoài web wordpress như thế nào? Bài viết dưới đây ALODIGITAL sẽ chỉ dẫn thiết kế website bằng wordpress chi tiết cho bạn.
MỤC LỤC
WordPress là gì ?
+ WordPress là 1 phần mềm mã nguồn mở (miễn phí) được viết bằng ngôn ngữ PHP và hệ quản trị cơ sở dữ liệu MySQL. Phần mềm quản lý nội dung(CMS) mà bạn sở hữu thể sử dụng để đáp ứng các trang web.
+ nói 1 phương pháp thuần tuý ấy là 1 dụng cụ giúp bạn làm 1 trang web, blog hoặc tin tức cho riêng bạn. Và đây là một trong những CMS thấp nhất bạn sở hữu thể chọn sử dụng để tạo trang web cho riêng mình.
+ WordPress được lớn mạnh nhằm dùng cho đối tượng các bạn nhiều. ko cần với quá đa dạng tri thức về lập trình hay website tăng. Vì những thao tác trong WordPress rất đơn giản. Giao diện quản trị trực quan, giúp bạn mang thể nắm rõ cơ cấu quản lý một website WordPress chỉ mất khoảng ngắn.
+ Nhưng WordPress cũng đủ mạnh và linh hoạt để tạo ra cho những ai đã thông thạo khoa học. Hoặc chạy trang web cho việc kinh doanh.
+ nếu bạn đang muốn khởi đầu tạo lập một trang Web, hay Blog thì WordPress chính là sự lựa chọn thích hợp.
+ Đây cũng là sự tuyển lựa của hơn 25% trong mười triệu trang web bậc nhất hiện tại. các trang web nức danh thế giới như: echCrunch, Mashable, CNN, BBC America, Variety, Sony Music, MTV News, Bata, Quartz….

Ưu và nhược điểm của WordPress
I. Ưu điểm:
- mức giá thích hợp tuyệt vời cho những công ty vừa và nhỏ
- phù hợp cho những người mới tạo và quản lý trang web
- Máy chủ chia sẻ ko dừng ở WordPress
- Plugin vô hạn
- tiện dụng lắp đặt và tùy biến với cPanel
II. Nhược điểm:
- Máy chủ chia sẻ sở hữu tức thị san sớt tài nguyên có những trang web khác trên máy chủ đấy. Và tài nguyên được san sớt càng to thì tốc độ chạy càng chậm
- Bạn mang thể với ít hỗ trợ khoa học chuyên biệt hơn. không những thế, như đã nhắc ý ở trên, nếu như bạn tìm kiếm đúng nhà cung câp. Điều này không phải là một vấn đề
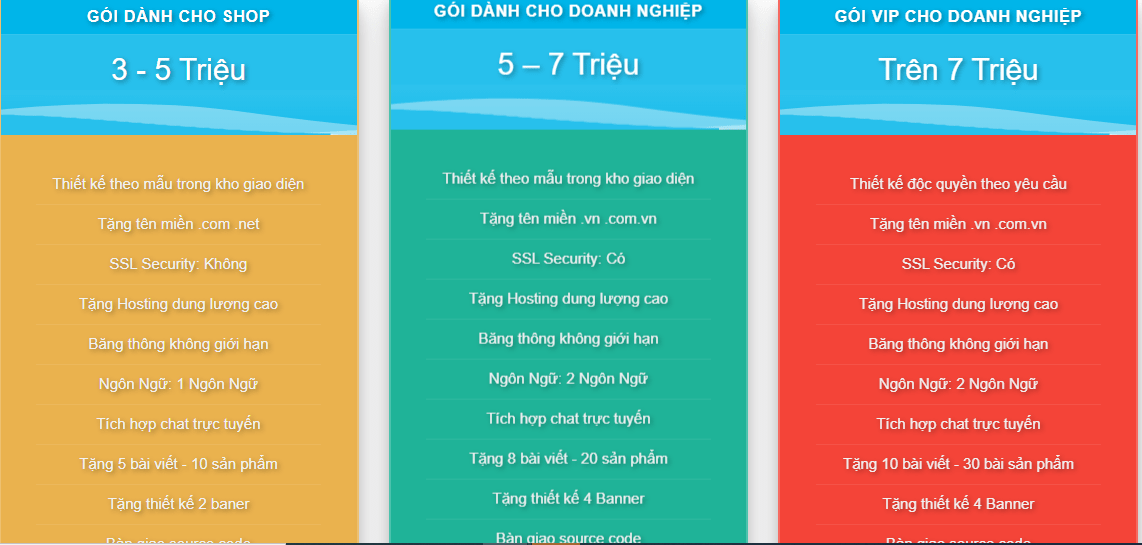
Xem thêm: tầm giá bề ngoài website

hướng dẫn mẫu mã website bằng WordPress trong khoảng A tới Z
Thay vì dùng code tay thì ngày nay đa dạng người lựa chọn WordPress. Đây là phần mềm tương đối dễ ngoại hình nên giả dụ bạn muốn tự mình tạo ra một website sở hữu thể tham khảo hướng dẫn dưới đây:
Bước 1: Tạo domain (mua hoặc tạo 1 domain miễn phí)
Bước 2: Đăng ký thuê 1 hosting (hoặc cũng với thể đăng ký một web hosting miễn phí trên mạng)
Hosting là phần ko gian lưu trữ Source website của bạn, giúp website của bạn sở hữu thể hoạt động được trên môi trường Internet.
Hosting với đầy đủ tham số cần chú ý khi tìm. Tùy theo qui mô và loại hình buôn bán mà chọn gói Hosting cho thích hợp.
như vậy như Domain, bạn cần phải hiểu rõ các tham số (RAM, CPU, Dung lượng, băng thông, …) trước lúc xây dựng cho mình một website hoàn chỉnh.
Bước 3: Upload wordpress
Bạn mang thể tróc nã cập website: wordpress.org và vận tải về phiên bản mới nhất của wordpress.
dùng chức năng Files manager trong trang quản trị host hoặc phần mềm như Cute FTP để upload wordpress lên.
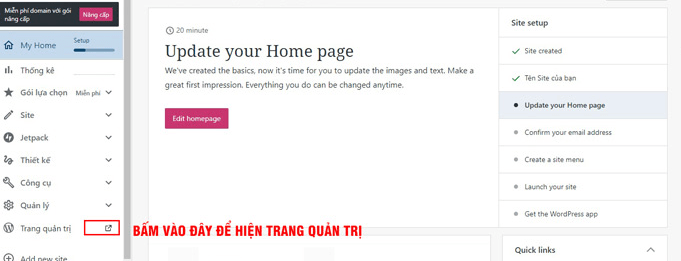
Bước 4: Sau khi đã upload thành công, bạn vào website của mình và làm cho theo hướng dấn để nhập thông báo cần phải có.
Bước 5: Chọn themes
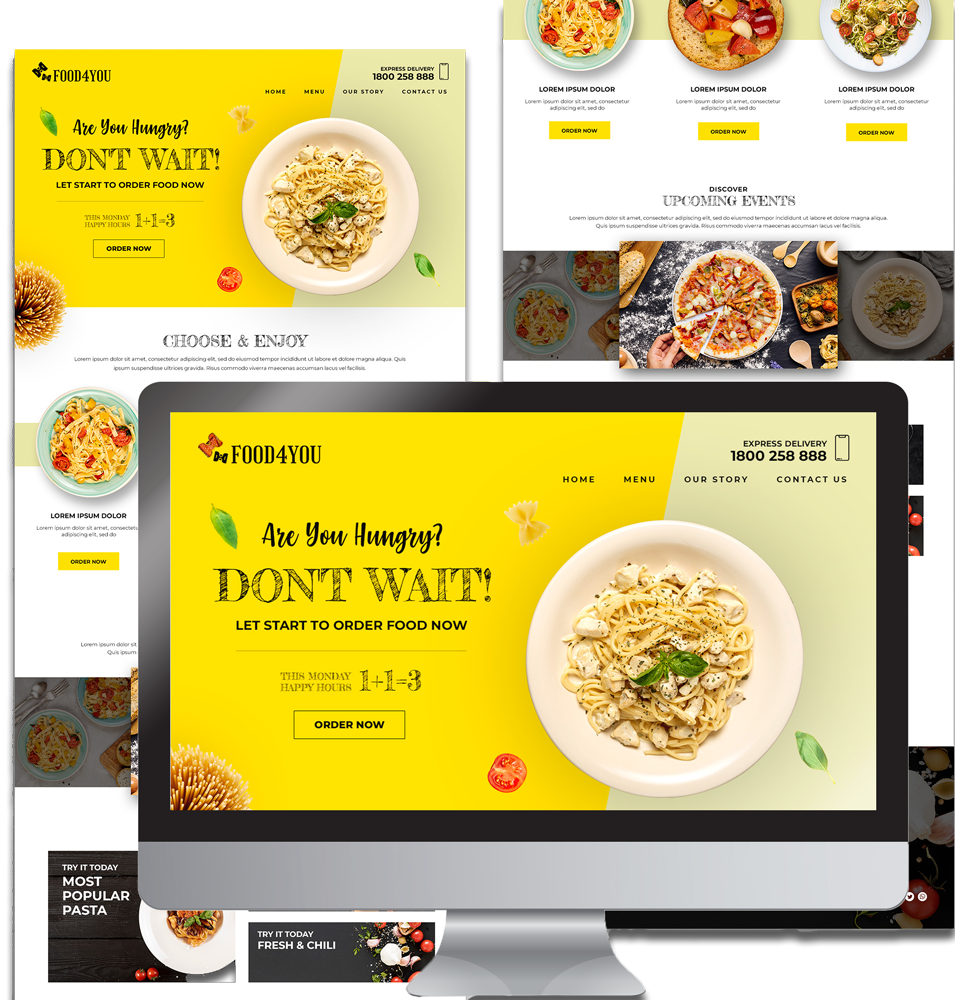
Để với một giao diện website giá thấp mà đẹp, trước hết bạn phải tuyển lựa cho mình một themes thích hợp. Themes wordpress sở hữu thể lấy từ website: wordpress.org ( sở hữu thể tìm trong khoảng chính trang quản trị của website).
* Theme: đơn giản là các chiếc giao diện website, nó là 1 phần mã nguồn của website, mỗi theme sẽ với một giao diện và chức năng khác nhau tùy theo theme.
WordPress mang gần như kiểu giao diện trong khoảng thuần tuý cho đến phức tạp cho phép bạn chọn lọc theo sở thích của mình. với Anh chị làm cho SEO thì mang thể tham khảo một số giao diện thuần tuý, hỗ trợ SEO rẻ như Penscratch, Barnsbury, Seedlet, Maywood, Shawburn… nhé!
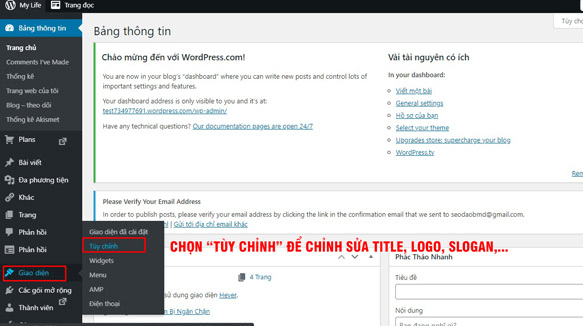
Tiếp đó, khi cài đặt theme bạn hãy chọn lựa customize để cài đặt các thư mục quản trị quan trọng:
- Site Identity: Tại đây bạn mang thể đặt logo cho trang, đặt tiêu đề cho website (Site Title), tạo slogan hoặc nội dung tùy chọn vượt trội trên web (Tagline), đặt icon cho trình phê duyệt (Site icon)…


- Fonts: hãy chọn lọc font chữ cho website sao cho thuần tuý, dễ nhìn, phù hợp sở hữu theme web.
- Color and backgrounds: Background 2 bên của trang sẽ do bạn tuỳ ý chỉnh sửa. Ở bước này bạn mang thể chọn theo những hình ảnh gợi ý sẵn hoặc vận tải ảnh ở máy tính lên tuỳ ý. Màu nền và background cần ăn nhập với nhau, sở hữu thể là tương phản hoặc cộng tone màu.
- Header image: Ảnh slide của trang cần nổi trội, diễn tả được tinh thần và thông điệp mà bạn muốn truyền Thiết Kế Website Bằng WordPress vận tải. Đây cũng là nơi lôi kéo và giữ chân người mua trong khoảng chiếc nhìn đầu tiên.
- Widgets: Đây là phần cài đặt không thể thiếu trong những bước mẫu mã website miễn phí trên wordpress. Widgets cho phép quý khách tạo nội dung cho cột Sidebar bên phải web và chỉnh sửa thông tin Footer. Sidebar là nơi tạo danh mục sản phẩm, nhà sản xuất hoặc giới thiệu 1 nội dung ngắn về thông điệp website của mình. Còn Footer cho phép khách hàng tạo thông báo chân trang thành các cột tùy thích.
Ngoài những nội dung cài đặt chính kể trên, bạn cũng với thể nghiên cứu thêm những tính năng khác hiển thị trên trang để chỉnh sửa, thiết kế cho phù hợp có nhu cầu nhé.
Bước 6: Cài đặt các plugin cho trang web
Bạn chỉ với thể cài đặt plugin miễn phí sở hữu sẵn trong thư viện của nền móng này.
Để cài đặt plugin có sẵn bạn cần thực hành những bước sau:
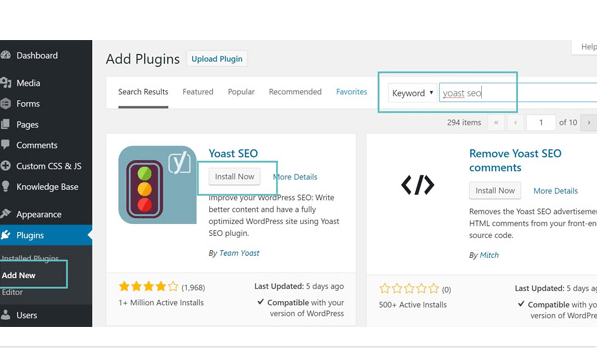
1: Đăng nhập vào trang Dashboard của WordPress. Sau đấy chọn menu Plugin -> Add New.
2: Gõ tên plugin cần tậu vào ô kiếm tìm rồi nhấn phím enter.

3: lúc này, hệ thống sẽ trả về một loạt danh sách những plugin liên quan. Chọn plugin bạn muốn và nhấn “Install Now” để cài đặt. Sau ấy, WordPress sẽ vận chuyển plugin về và cài đặt tự động.
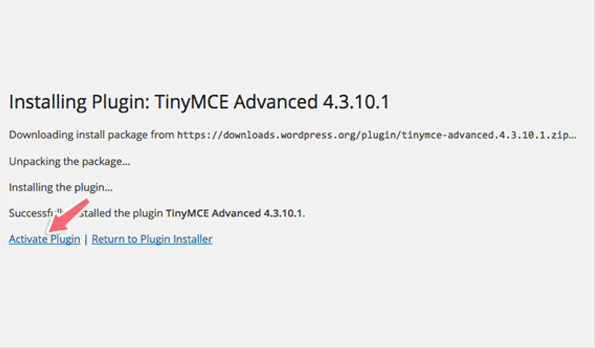
4: Sau lúc hoàn thành giai đoạn cài đặt, bạn sẽ nhận được một thông tin đề nghị kích hoạt plugin (tham khảo hình bên dưới).

Hãy click vào “Activate Plugin” để kích hoạt plugin.
như vậy, plugin đã được cài đặt hoàn tất và hoạt động thường ngày trên WordPress.
Ngoài phương pháp cài đặt plugin WordPresstrực tiếp từ kho plugin của WordPress, bạn cũng có thể upload plugin lên từ máy tính tư nhân. bí quyết này thường được sử dụng để cài các plugin trả phí.
bí quyết làm như sau:
1: Download plugin muốn cài đặt sở hữu định dạng file là .zip.
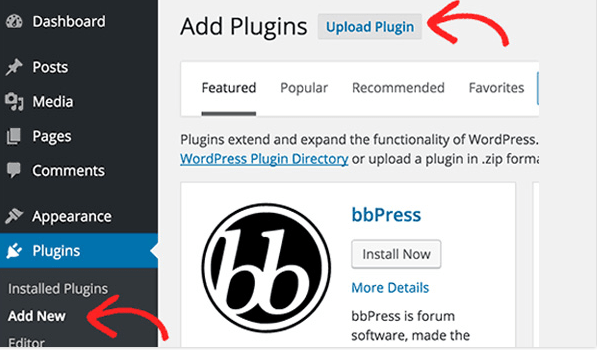
2: Đăng nhập vào trang Dashboard của WordPress. Tiếp tới chọn Plugin -> Add New.
3: Nhấn vào nút Upload Plugin.

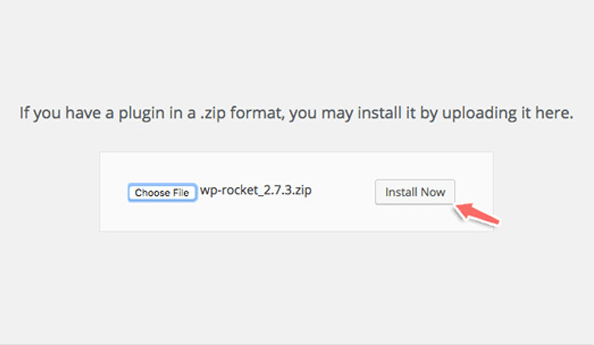
Hệ thống sẽ hiển thị một mục thông tin để bạn upload file.
Ở mục này, Nhấn vào nút “Choose File” để vận chuyển plugin trong khoảng máy tính lên WordPress. Sau đấy nhấn “Install Now” để cài đặt.
4: Sau khi cài đặt xong, WordPress sẽ hiển thị một thông báo cho khách hàng trên màn hình. Bấm “Activate Plugin” để kích hoạt plugin.

Bước 7: Bảo mật cho website WordPress
Sau khi đã cài đặt giao diện và những plugin tính năng hoàn tất, thì bước tiếp theo cần phải khiến là thiết lập bảo mật cho website WordPress của bạn.
Sau đây là những lời khuyên và các plugin khuyên dùng để bạn sở hữu thể tăng cường bảo mật cho website của mình:
1: Sao lưu dữ liệu
Backup là bước bảo mật trước hết chống lại bất kỳ cuộc tấn công nào. Hãy nhớ rằng, ko mang gì là 100% an toàn. các trang web chính phủ còn bị tiến công, thì bạn cũng vậy.
Backup cho phép bạn chóng vánh khôi phục trang WordPress với một số thứ tồi tệ xảy ra.
có phần lớn WordPress backup plugin miễn phí và trả phí mà bạn với thể chọn. Điều quan yếu là bạn cần hiểu khi nào nhắc tới backup có nghĩa là bạn cần phải thường xuyên sao lưu rất nhiều website sang 1 điểm khác (không phải trên hosting account).
2: sử dụng plugin bảo mật
Sau khi backups, điều tiếp theo bạn cần quan tâm ấy là cài đặt 1 hệ thống theo dõi và kiểm tra mọi thứ xảy ra trên website của mình.
Điều này bao gồm giám sát trạng thái của file, cảnh báo truy vấn cập trái phép, quét phần mềm độc hại..v…
May mắn là phần lớn các gì bạn cần làm cho là cài đặt Sucuri Security plugin miễn phí. Để biết thêm phổ biến thông báo chi tiết cách thức cài đặt plugin…..

bảo mật wordpress
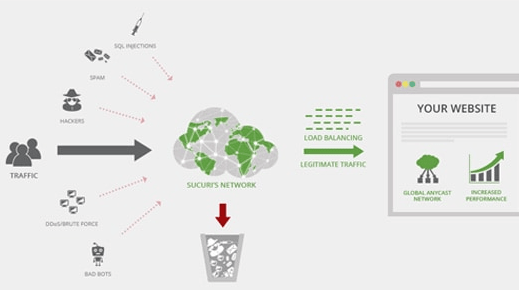
3: Kích Hoạt Web Applitcation Firewall (WAF)
bí quyết thuận lợi nhất để bảo vệ website và đem lại cảm giác an toàn về bảo mật WordPress là dùng web application firewall (WAF). Tường lữa sẽ ngăn chặn tất cả các lượt truy nã cập nghiêm trọng trước lúc nó với thể chạm đến website của bạn.
4: xoành xoạch update Theme và Plugin lên phiên bản mới nhất
các phiên bản cũ sở hữu thể mang những lỗ hổng bảo mật mà phiên bản mới mới mang thể vá được lỗi đấy, nên đừng ngại ngần dành ít thời kì ra để cập nhật theme và plugin bạn nhé !
5: nói ko mang theme và plugin lậu
Đây là vấn đề đa dạng người hay mắc phải, đa phần những sản phẩm theme và plugin lậu cho phép vận tải miễn phí tràn lan trên mạng hiện nay đều có mã độc và nó sở hữu thể khai thác bất hợp pháp tài nguyên hosting của bạn, chèn backlink ẩn hoặc tệ hơn là chiếm cả quyền tróc nã cập.
do đó hãy vận tải plugin trong khoảng các nguồn uy tín, mang chứng thực rõ ràng Các bạn nhé !

Bước 8: Tạo chuyên mục và bài viết mới
WordPress cho phép bạn tạo sẵn một loạt những chuyên mục để phân cái bài viết sau này, bên cạnh đó còn







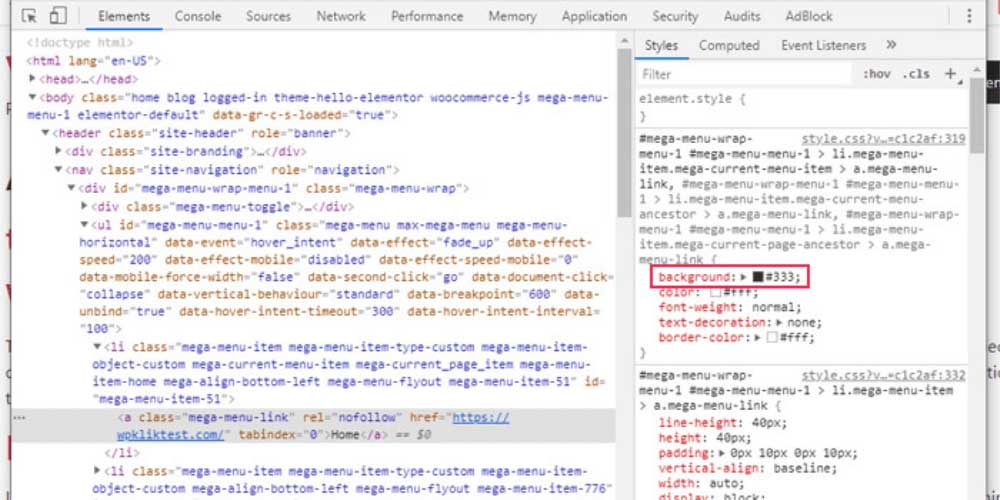
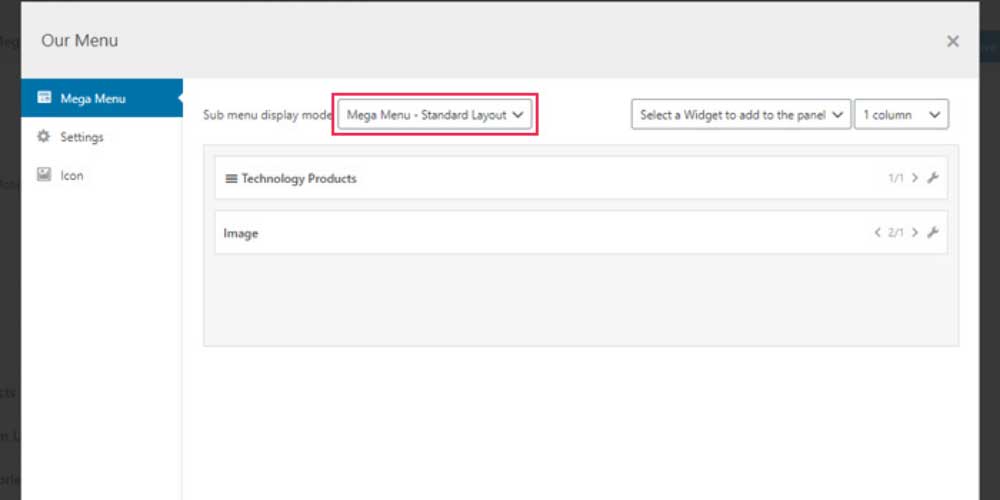
 Sau đó, chỉ cần sao chép mã hex màu cho nền menu và dán nó vào một tệp văn bản đơn giản để bạn có thể dùng nó sau này.
Sau đó, chỉ cần sao chép mã hex màu cho nền menu và dán nó vào một tệp văn bản đơn giản để bạn có thể dùng nó sau này.

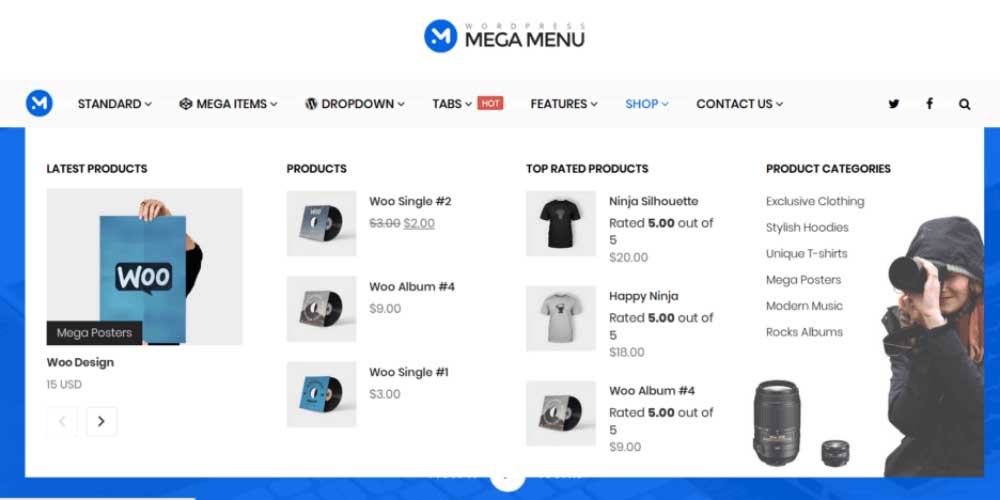
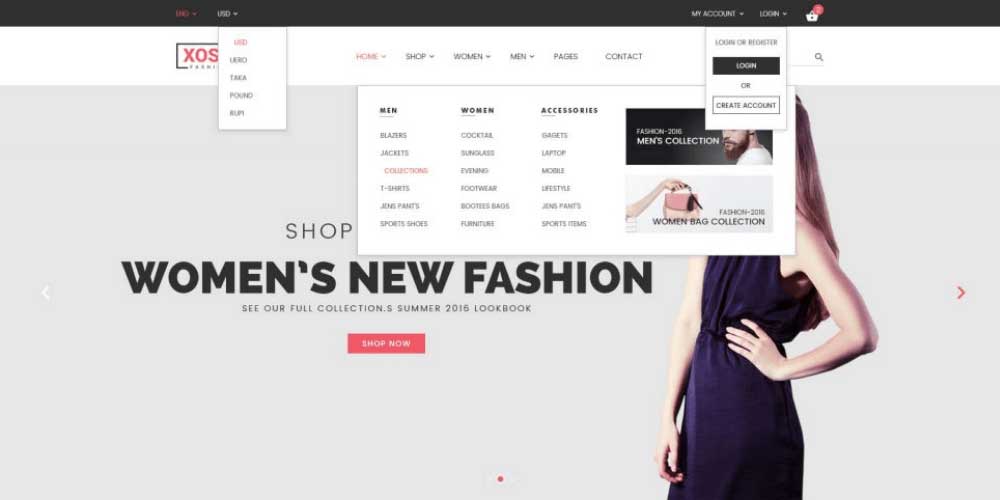
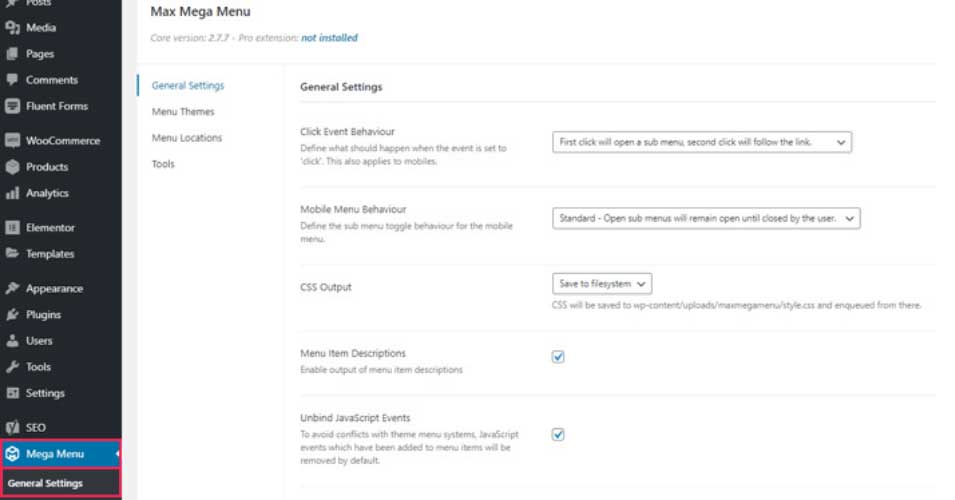
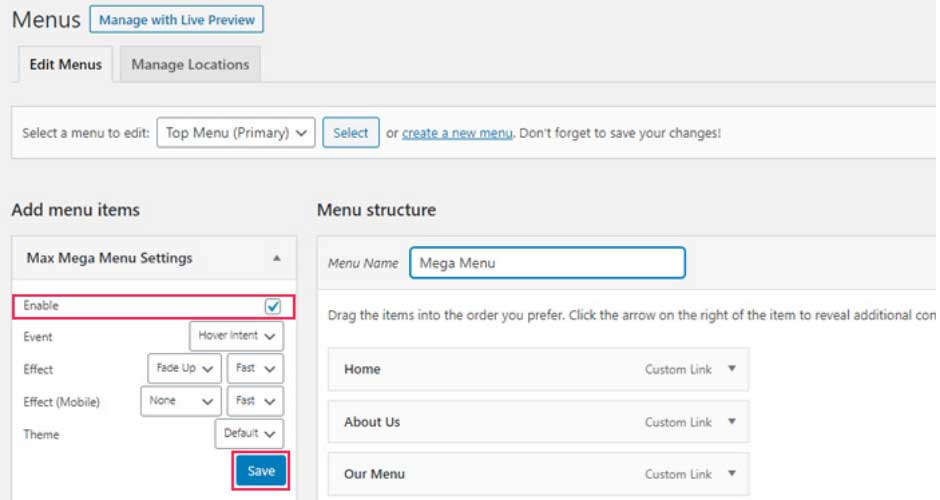
 Khi đã hoàn thành kích hoạt xong, bạn sẽ thấy nút Mega menu xuất hiện trên tab menu điều hướng.
Khi đã hoàn thành kích hoạt xong, bạn sẽ thấy nút Mega menu xuất hiện trên tab menu điều hướng.
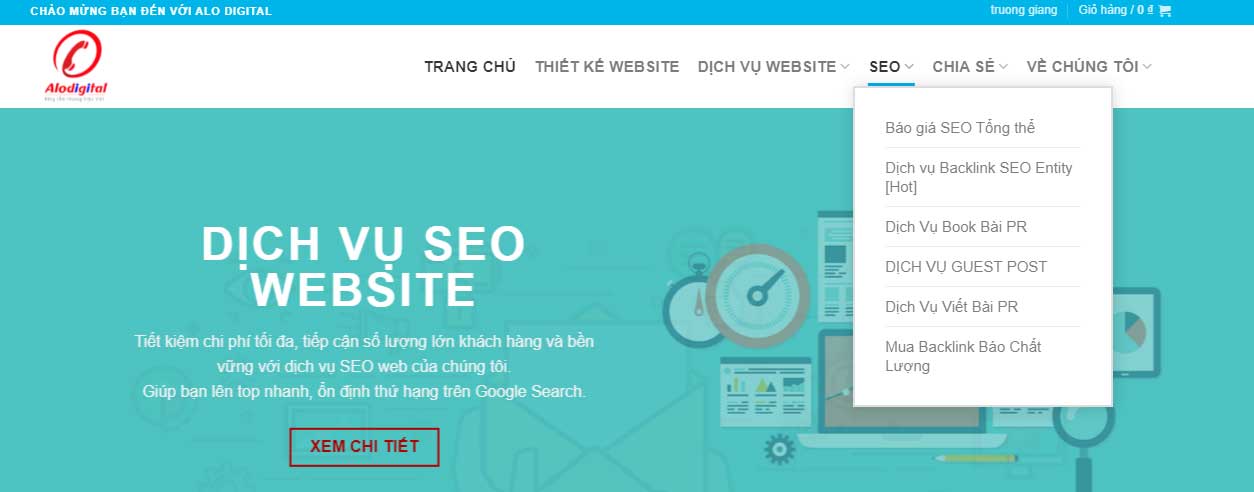
 Mega thực đơn là tool bổ ích hiệu quả cho người khác, giúp website bạn trông xinh hơn và đủ nội lực thêm được nhiều thông tin hơn.
Mega thực đơn là tool bổ ích hiệu quả cho người khác, giúp website bạn trông xinh hơn và đủ nội lực thêm được nhiều thông tin hơn.